サンプルコード
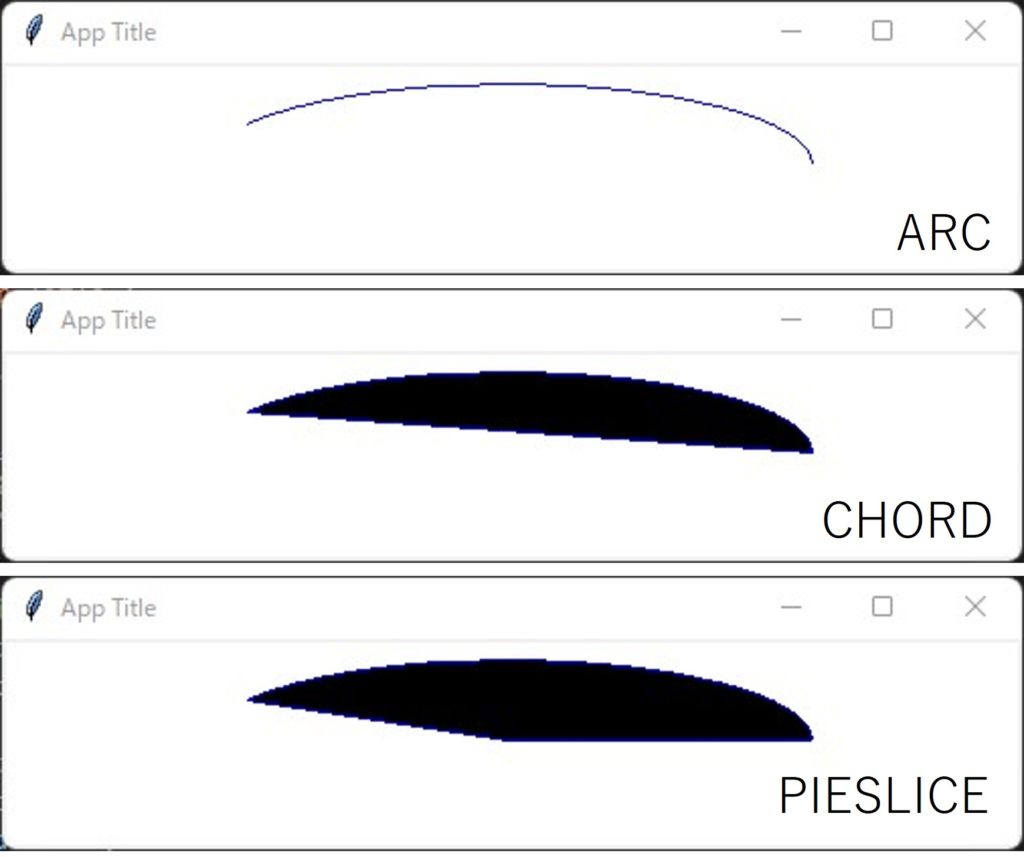
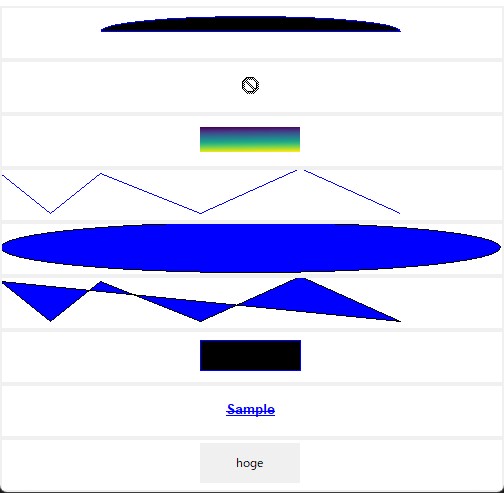
create_arc:円弧

import tkinter
app = tkinter.Tk()
app.title("App Title")
arc = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
arc.create_arc(
100, 10, 400, 90,
width=1,
fill="black",
outline="blue",
start=0,
style=tkinter.ARC,
# style=tkinter.PIESLICE,
# style=tkinter.CHORD,
extent=150,
)
arc.pack()
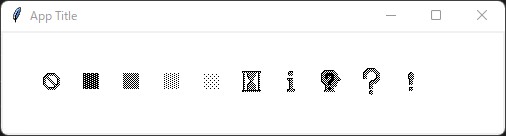
app.mainloop()create_bitmap:規定のアイコンを表示

import tkinter
app = tkinter.Tk()
app.title("App Title")
bitmap = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
tmp = [
"error",
"gray75",
"gray50",
"gray25",
"gray12",
"hourglass",
"info",
"questhead",
"question",
"warning",
]
for i in range(len(tmp)):
bitmap.create_bitmap(
50+i*40, 50,
bitmap=tmp[i],
background="white",
foreground="black",
)
bitmap.pack()
app.mainloop()create_image:画像を表示

import tkinter
from PIL import ImageTk
app = tkinter.Tk()
app.title("App Title")
img = ImageTk.PhotoImage(file="tmp.png")
image = tkinter.Canvas(
app,
width = 500,
height = 100,
bg = "white",
)
image.create_image(
250, 50,
image=img,
)
image.pack()
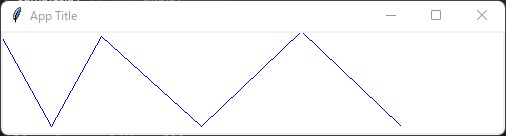
app.mainloop()create_line:線

import tkinter
app = tkinter.Tk()
app.title("App Title")
line = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
line.create_line(
0, 5, 50, 95, 100, 5, 200, 95, 300, 0, 400, 95,
width=1,
fill="blue",
)
line.pack()
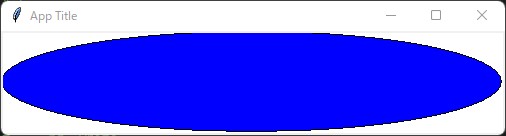
app.mainloop()create_oval:円

import tkinter
app = tkinter.Tk()
app.title("App Title")
oval = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
oval.create_oval(
0, 0, 500, 100,
width=1,
fill="blue",
outline="black",
)
oval.pack()
app.mainloop()create_polygon:ポリゴン

import tkinter
app = tkinter.Tk()
app.title("App Title")
polygon = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
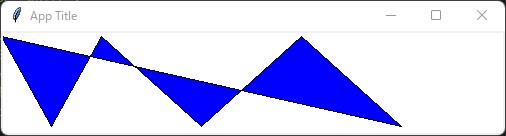
polygon.create_polygon(
0, 5, 50, 95, 100, 5, 200, 95, 300, 5, 400, 95,
width=1,
fill="blue",
outline="black",
smooth=False,
)
polygon.pack()
app.mainloop()create_rectangle:四角

import tkinter
app = tkinter.Tk()
app.title("App Title")
rect = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
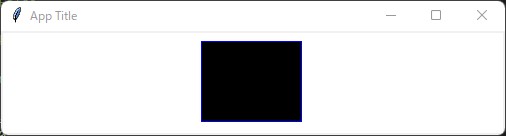
rect.create_rectangle(
200, 10, 300, 90,
width=1,
fill="black",
outline="blue",
)
rect.pack()
app.mainloop()create_text:テキスト

import tkinter
import tkinter.font
app = tkinter.Tk()
app.title("App Title")
text = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
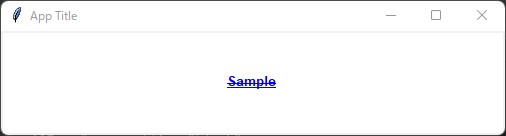
text.create_text(
250, 50,
fill="blue",
font=tkinter.font.Font(size=10, weight="bold", underline=True, overstrike=True),
text="Sample",
)
text.pack()
app.mainloop()create_window:Widgetを表示

import tkinter
app = tkinter.Tk()
app.title("App Title")
window = tkinter.Canvas(
app,
width=500,
height=100,
bg="white",
)
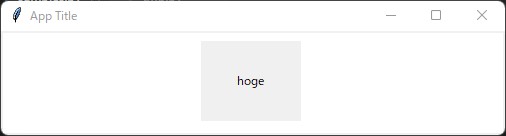
widget = tkinter.Label(window, text="hoge")
window.create_window(
250, 50,
height=80,
width=100,
window=widget,
)
window.pack()
app.mainloop()まとめ
TkinterのCanvasのサンプルコードでした。


コメント