
田中太郎
Go言語(golang)でwindows環境のGUIを作成できるlxn/walkを使用してみます
lxn/walkとは
BSD-3-Clauseのwindows用GUIライブラリです
環境を作成する
下記をコピーしてtest.manifestという名前のファイルを作成します
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0">
<assemblyIdentity version="1.0.0.0" processorArchitecture="*" name="SomeFunkyNameHere" type="win32"/>
<dependency>
<dependentAssembly>
<assemblyIdentity type="win32" name="Microsoft.Windows.Common-Controls" version="6.0.0.0" processorArchitecture="*" publicKeyToken="6595b64144ccf1df" language="*"/>
</dependentAssembly>
</dependency>
<application xmlns="urn:schemas-microsoft-com:asm.v3">
<windowsSettings>
<dpiAwareness xmlns="http://schemas.microsoft.com/SMI/2016/WindowsSettings">PerMonitorV2, PerMonitor</dpiAwareness>
<dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">True</dpiAware>
</windowsSettings>
</application>
</assembly>akavel/rsrcをgitで入手して、rsrcコマンドでtest.manifestをrsrc.sysoに変換します
go get github.com/akavel/rsrc
rsrc -manifest test.manifest -o rsrc.sysotest.goを作成します
package main
import (
"log"
"github.com/lxn/walk"
. "github.com/lxn/walk/declarative"
)
func main() {
var app *walk.TextEdit
if _, err := (MainWindow{
Title: "Test", // タイトル
MinSize: Size{300, 200}, // ウィンドウの最小サイズ
Layout: VBox{},
Children: []Widget{ // ウィンドウ内の要素
TextEdit{AssignTo: &app}, // テキストエディタをウィンドウ内に作成
},
}).Run(); err != nil {
log.Fatal(err)
}
}アプリを実行する
作成したファイル(test.go, rsrc.syso)があるディレクトリで以下のコマンドを実行します
go build -ldflags="-H windowsgui"
# go buildでもexeファイルを作成できますが、
# オプションを付けることで実行するときにコマンドプロンプトが開かなくなります。test.exeが作成されます
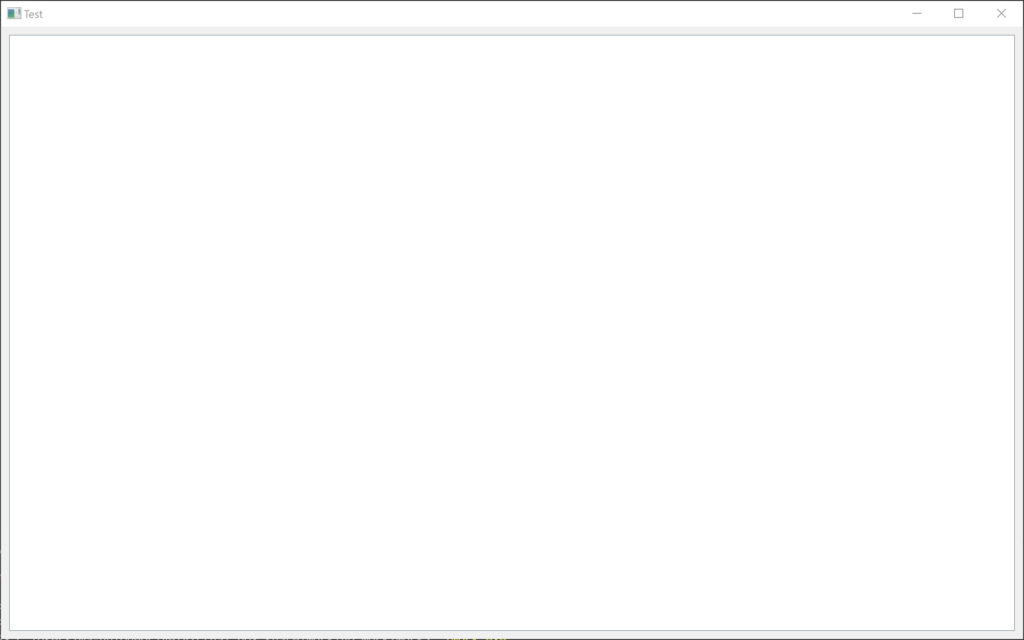
実行するとテキストエディタが表示されます

まとめ
Go言語でWindowsのGUIアプリを作成しました



コメント